
Crafting a Digital Identity: Building a Brand and Website for a Local Woodworker
Taking on the responsibility of establishing a brand identity and building a comprehensive website for a local woodworker marked a significant milestone in my career as a web designer and developer. This project was not just a technical assignment but a deeply creative collaboration, bringing together the artistry of handcrafted woodworking and modern digital technology to introduce the woodworker's craftsmanship to a broader audience.
The client, Kerry, is a passionate artisan whose expertise in woodworking deserved an online platform that reflected the quality and uniqueness of his creations. Through careful planning, attentive communication, and tailored design and development, I created a website that authentically represents Kerry's brand and effectively connects him with potential customers.
Understanding the Client's Vision: Initial Consultations and Brand Discovery
Before writing a single line of code or sketching a logo concept, the first priority was to understand Kerry's vision for his brand and website. Early conversations focused on exploring his business goals, target audience, personal tastes, and inspirations.
Kerry's passion for Harley Davidson motorcycles stood out as a unique cultural and stylistic influence. This insight guided much of the branding process, inspiring a color palette and aesthetic that combined the rugged, iconic feel of Harley's black and orange with the natural, warm tones characteristic of woodworking.
Together, we identified key components that the website must feature:
- A compelling logo representing his craftsmanship and workshop ethos.
- A portfolio section to showcase his diverse woodworking projects.
- An engaging About Me page telling Kerry's story.
- A simple and intuitive contact form to facilitate direct communication.
- An accessible, responsive website optimized for users of all abilities.
Establishing these requirements early ensured that every step forward aligned closely with Kerry's goals.
Logo Design: Marrying Symbolism with Style
One of the first creative tasks was designing a logo that embodied both the spirit of woodworking and Kerry's personal identity. The logo needed to be versatile — usable on the website, business cards, social media, and even potential product labels.
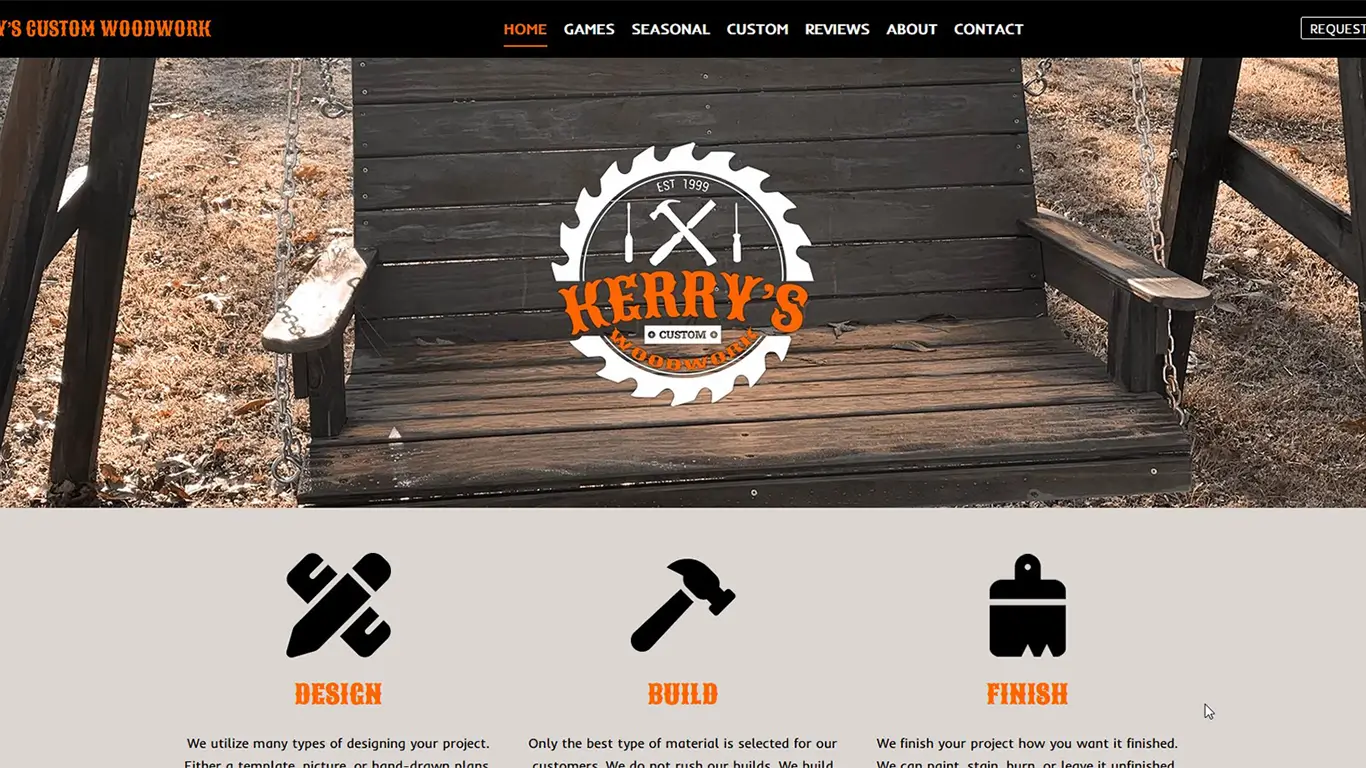
Drawing inspiration from the tools of the trade and workshop environment, I crafted a logo incorporating a stylized saw blade motif, representing precision and craftsmanship. Within this design, subtle nods to workshop tools were embedded, creating an image that was simultaneously modern and timeless.
To reflect Kerry's connection to Harley motorcycles, the color scheme blended deep black and vibrant orange, evoking the iconic Harley colors. A complementary tan was introduced to symbolize natural wood tones, reinforcing the organic nature of the craft.
Additionally, the logo included the establishment year, as requested by Kerry, serving both as a mark of authenticity and a symbol of commitment to quality.
The logo was finalized after several iterative rounds, each time incorporating Kerry's feedback to ensure that the end result resonated personally and professionally.
Website Development Platform: WordPress Customization
Given the client's need for a manageable yet robust website, I chose WordPress as the development platform. WordPress offers a powerful content management system (CMS) that allows for easy updates, scalability, and access to a broad ecosystem of plugins and themes.
Theme Selection and Customization
I started with a versatile WordPress theme that provided a strong foundation for customization. The theme was carefully modified to reflect Kerry's brand colors, typography, and layout preferences, creating a cohesive visual identity throughout the site.
Key customizations included:
- Header and Navigation: A clean, intuitive menu structure prioritized ease of navigation, ensuring users could effortlessly explore Kerry's portfolio and learn about his work.
- Typography: I selected fonts that mirrored the handcrafted aesthetic — combining a bold, distinctive headline font that suggested artisanal quality with highly readable body fonts optimized for web accessibility.
- Color Palette: The black, orange, and tan tones were implemented consistently across buttons, backgrounds, hover states, and accents to reinforce brand identity.
Content Creation and Organization: Showcasing Craftsmanship
The website's content strategy focused on storytelling, visual impact, and user engagement.
Portfolio Pages
The portfolio section was designed as the centerpiece of the website. Here, visitors could explore high-quality images of Kerry's woodworking projects, categorized by type (furniture, custom commissions, decorative pieces). Each portfolio entry included:
- Multiple photographs optimized for web to ensure fast loading without sacrificing detail.
- Descriptive text explaining the materials used, techniques, and inspiration behind the piece.
- Optional customer testimonials related to specific projects.
About Me Section
The "About Me" page was carefully crafted to share Kerry's story — his journey as a woodworker, his passion for his craft, and his dedication to quality. This narrative helped humanize the brand and build trust with prospective clients.
Contact Platform
An easy-to-use contact form was implemented to facilitate inquiries. This form was integrated with spam protection measures and provided immediate confirmation messages to users, enhancing the professionalism of the interaction.
Accessibility and Responsiveness: Designing for All Users
One of the project's paramount considerations was ensuring the website was accessible to users with disabilities and responsive across all devices.
Accessibility Features
To accommodate users with visual impairments or other disabilities, I implemented:
- High-contrast color combinations to aid readability.
- Clear, consistent heading hierarchies and ARIA labels for screen readers.
- Keyboard navigability, enabling users to access all interactive elements without a mouse.
- Thoughtful font sizes and line heights to improve readability for all.
These features were tested using tools such as the WAVE Accessibility Checker and screen readers to ensure compliance with WCAG 2.1 standards.
Responsive Web Design
Given the prevalence of mobile browsing, the website was designed mobile-first, then progressively enhanced for tablets and desktops. Media queries, flexible grids, and scalable images ensured seamless display on a range of devices.
Special attention was paid to touch targets (buttons, links) to optimize usability on smaller screens.
SEO and Analytics Integration: Enhancing Visibility and Engagement
A beautiful website is only effective if it can be found. To increase Kerry's online presence, I implemented:
Yoast SEO Plugin
Using the Yoast SEO plugin, I optimized every page and post for relevant keywords related to woodworking, custom furniture, and local craftsmanship. Features utilized included:
- Custom meta titles and descriptions
- Readability analysis ensuring clear and concise content
- XML sitemap generation for search engines
- Canonical URLs to prevent duplicate content issues
Google Analytics
To provide Kerry with insights into website traffic, visitor behavior, and engagement, I integrated Google Analytics. This allowed tracking of:
- User demographics and locations
- Popular pages and content
- Referral sources and marketing effectiveness
Regular reporting was set up to help Kerry make informed decisions about future business and marketing strategies.
Image Optimization and Performance
A critical challenge was balancing high-quality visuals with fast page load times — a key factor for user experience and search rankings.
Using tools like Adobe Photoshop and ImageOptim, I:
- Compressed images without noticeable loss of quality.
- Utilized the appropriate file formats (JPEG for photos, PNG for graphics).
- Implemented lazy loading techniques to defer offscreen images.
- Created multiple image resolutions served via responsive
srcsetattributes.
These optimizations ensured the site remained visually stunning while maintaining excellent performance scores.
Continuous Collaboration and Client Communication
Throughout the project lifecycle, maintaining transparent and frequent communication with Kerry was essential. At each stage — from wireframes and logo concepts to full website demos — I sought his input and approval.
This iterative process fostered a collaborative partnership, ensuring that the final product not only met but often exceeded Kerry's expectations.
Outcome and Business Impact
The launch of the Jaxon Woodworks website marked a transformational moment for Kerry's business. The site effectively positioned his brand within the competitive woodworking market, showcasing his artistry to a broader audience and providing a professional gateway for new client inquiries.
Early feedback highlighted:
- The website's authentic representation of Kerry's craftsmanship.
- Increased contact form submissions leading to new commissions.
- Positive user experiences, particularly on mobile devices.
- Stronger local search engine rankings for relevant keywords.
Reflections and Takeaways
This project exemplified how web development extends beyond code — it is about understanding a client's story, values, and audience, then translating that into an engaging digital experience.
Key lessons included:
- The power of brand-driven design to communicate authenticity.
- The critical role of accessibility in making websites usable for all.
- How technical SEO and analytics underpin digital marketing success.
- The importance of client collaboration in achieving meaningful results.
Technologies and Tools Summary
- WordPress: CMS platform enabling flexibility and ease of content updates.
- Adobe Illustrator: Logo and graphic creation with scalable vector art.
- Adobe Photoshop: Image editing and optimization for web use.
- Yoast SEO: Plugin for on-page SEO optimization.
- Google Analytics: Visitor tracking and insights.
- CSS3 & HTML5: Markup and styling for responsive and accessible design.
- JavaScript: Enhancing interactivity and form validation.
- WAVE Accessibility Tool: Ensuring compliance with accessibility standards.
Conclusion: A True Partnership Between Craft and Technology
Building the Jaxon Woodworks website was more than a project — it was a partnership that brought a local artisan's passion to life through thoughtful design and modern technology. The site not only represents Kerry's craftsmanship but also stands as a digital ambassador, inviting new clients to discover and appreciate his work.
This rewarding experience reinforced my belief that the best web projects come from combining technical skill, creative vision, and close client collaboration — ultimately creating digital experiences that truly resonate.